どうも、れいじーです。
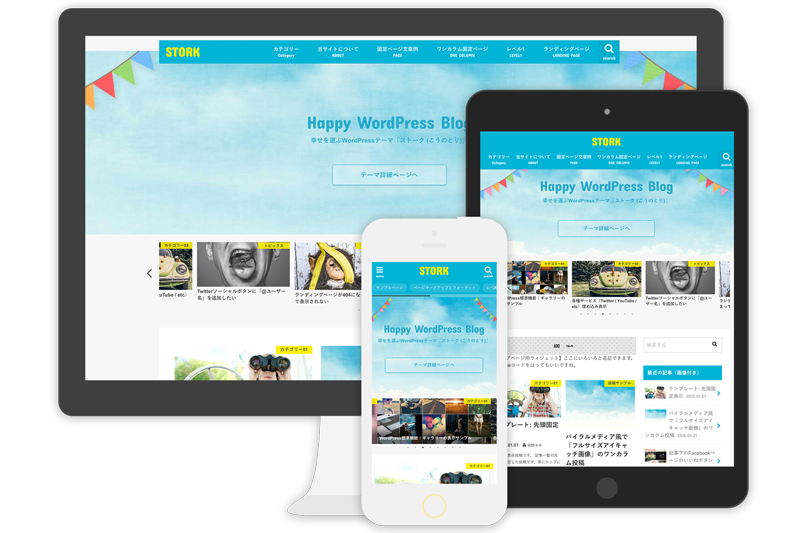
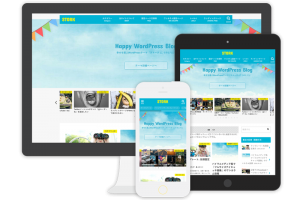
当ブログは「 ストーク (STORK)」というWordPressテーマを使用しています。
以前から気になってたんですよこのOPNE CAGEシリーズのテーマ
知らないうちに出てました。新しいの。「 ストーク 」
お値段は10,800円なり。うむ、結構しますよね(´・ω・`)
様々な有料・無料のテーマが存在するなか、どうしてSEの僕がこの ストーク を選んだのか。言い訳も含めいろいろ書いてます。是非ご覧ください。
WEB屋さんでしょ。なんで自分でテーマ作らないの?
絶対皆さんこれ思いましたよね。
僕もそれ考えました。どうせやるなら WordPressテーマ自分で作ろっかなーって。
ぶっちゃけていうと
めんどくさい(´・ω・`)
だって、めっちゃ時間かかるんだもん。
非プログラマーの方はあまりわからないかもしれないですが、 WordPress のテーマ作るのってすっごい時間かかるんです。
- デザインして
- htmlコード書いて
- CSSデザインして
- 動きをリッチにjQueryなんて入れてみて
- スマホ対応(レスポンシブ化)して
- WordPressで使えるようにPHPコード書いて
- テストして
- ダメだったところ直してまたテストして
・・・
これだけでもう1週間は余裕でかかります。
↑の流れ読むだけでデザイナーやプログラマーな方のうめき声が聞こえてきそうですね。
0から作るくらいだったらその時間を記事書くことにあてたほうが絶対いいんですよ!
では「 ストーク 」のどういうところが個人的にツボったのか書いていきます。
1:モバイル閲覧に超特化している
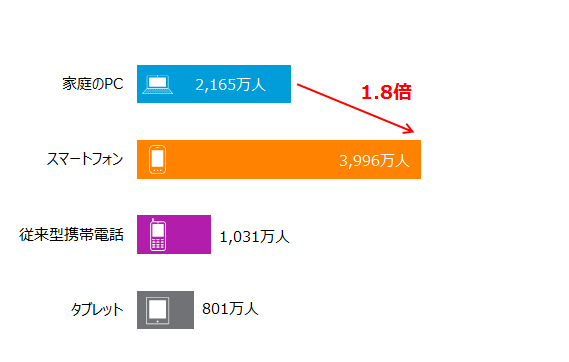
スマホでWEBサイトを見る人ってどれくらい?
ちょっと調べてみました。
デバイスからのインターネット利用者数 ほぼ毎日利用する人 2015年6月
出典:ほぼ毎日インターネットを利用する人は5,610万人~ ニールセン、デバイス毎のインターネット利用状況を発表 ~ : ニールセン
う~ん、スマホさすがに多い。
しかもこれ2015年のデータですから、さらに伸びてると思います。
どう見ても無視できない数値ですよね。
PCの2倍近くの人がスマホ・タブレットからWEBサイトを見ているとなるとデザインの崩れた見づらいサイトというのはかなり問題ありですよね。
凄く考えられているレスポンシブデザイン
「モバイルファースト」って言葉はもうご存知ですか?
ざっくりいうと
「モバイルユーザーが見やすいように優先的に設計・デザイン・開発する手法やコンセプト」
です。
「 ストーク 」はモバイルファースト設計で作られているので当然スマホでも見やすくなっています。
自分で頑張ってモバイル的な部分でSEO対策しなくてももうなってるってのはすっごい楽。
SEO対策やレスポンシブ化がどれだけ大変かをわかっているWEB屋さんだからこそ、デフォルトの出来上がりが素晴らしいテーマを探していたんです。
ストークにはPCとスマホの表示デザインを別々に設定出来たりするんですよ。

ウィジェットにいくとデフォルトでこんなにウィジェットがある!
この時点でかゆいところに手が届てるなーって思っちゃいます。
2:管理画面からのカスタムだけで差別化できる
ほぼこれだけでOK。豊富なカスタムメニュー
このテーマはサイトを構成するHTMLやCSSなどの言語が使えなくてもデザインをまるっと変えられるところが凄いです。
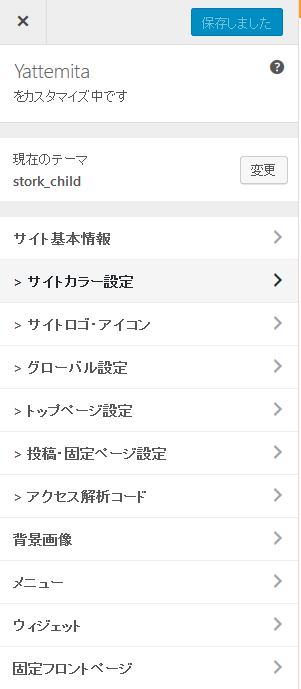
管理画面を見てみましょう。
外観>カスタマイズ でストーク独自のカスタム画面に行けます。

カスタムする場所多すぎ!
って思うかもしれませんが、大丈夫です。
- サイトカラー
- サイトロゴ・アイコン
- グローバル設定
- トップページ設定
- 投稿固定ページ設定
上記だけをカチカチと15分ほどいじっているだけで・・・

↑ここまで来ましたから。
どんなカスタマイズができるかは、公式ページの「 ストーク の使い方」を見ると詳細があるのでそちらを見ていただければと思います。
基本となるテーマカラーを決めて、それ以外のカラーはあまり目立つ色を入れないことがデザインでミスらないコツです。
3:ストーク は楽に記事を書くことを考えられている
デザインが決まって終わり。なブログなんて存在しないですよね。
記事を書くことの方が圧倒的に長いわけで。
「 ストーク 」はショートコードを使うことで集中して記事を書くことができるようになっています。
関連記事の記載
記事途中で関連する記事を記載したくなりますよね。
そんな時には
[kanren postid="28"]
と書くだけで
と表示されちゃいます!
補足説明と注意説明
使いそうで意外と使いどころの多い補足説明や注意説明も
[aside type="normal"]こんな感じや・・・[/aside]
[aside type="warning"]こんな注意説明も・・・[/aside]
出来てしまうんです!!
ボタン
どっかに飛ばしたいボタンとかも
[btn]ノーマル[/btn]
[btn class="simple big"]シンプルビッグボタン[/btn]
[btn class="rich_yellow"]立体的なボタン(黄色)[/btn]
こんなオシャレなボタンを作ることができるんです♪
これ、今書きながら気づいたけど、基本ボタンの色はサイトテーマカラーに自動で合わせてくれてますね。すげーー!!
吹き出し機能
個人的にこれが一番欲しかったんです!!・・・用途はまだだけど。
会話方式にすると見やすかったりしますよね。
[voice icon="アイコンURL" name="れいじー" type="l fb icon_black"] Facebook風にもできたり。 [/voice]

[voice icon="アイコンURL" name="むぎ" type="r line icon_black"] LINE風にもできたり。 [/voice]

[voice icon="アイコンURL" name="ゆず" type="l big icon_black"]
なにこれ!
すごいぃぃいいいいいい!!!
[/voice]

すごいぃぃいいいいいい!!!
これはハマる。
これ、HTMLとCSSで書いたら途方もない作業ですからね(´・ω・ ; )
会話風なの、今度何か記事書きたいですね♪
実は・・・まだ一回もテキストエディタ使ってません!
こんなにビジュアル的に派手目に書いた記事ですが・・・
一切テキストエディタを使っていないんですよ!
これがどれだけ凄いことかを分かってもらいたい・・・通常だったら絶対テキストエディタでHTMLタグ書き込んでCSS(style.css)でデザインをちまちま直してますからね。
ビジュアルエディタだけで記事が書ける。だからこそ記事を書くことにのみ集中できるんです!
オシャレなデザインでブログ記事に集中させたい方には「 ストーク 」が激推し!
いかがでしたでしょうか?
といっても、ちゃんと紹介できてない・・・というかあまりにも機能がたくさんありすぎて紹介しきれていません。
「 ストーク 」の紹介ページを作るだけで何ページあっても足りないので、残りは公式ページをご覧くださいませ!
今度「 ストーク 」の記事書くときにはカスタム系の記事を書きたいですね。・・・ほら一応僕SEなんで・・・(笑)
OPENCAGEシリーズには
がありますが、
やはりモバイル超特化型の最新テーマである「ストーク」をおすすめします!