WordPressのビジュアルエディタ、凄く便利ですよね。
皆さんはビジュアルエディタの「テーブル機能」使っていますか?
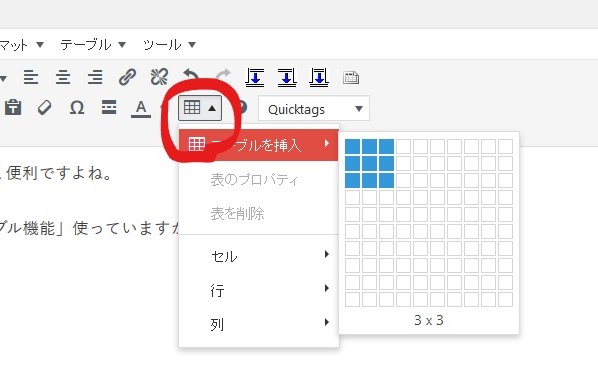
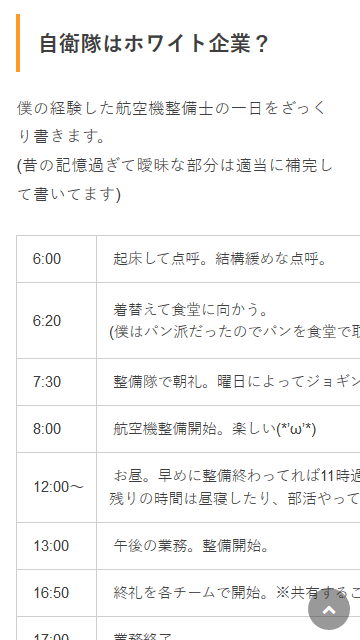
↓これです。

ビジュアルエディタのテーブルも視覚的に操作できるから便利だし、結構きれいに表示されますよね。
でも、
そのテーブルちゃんとスマホで確認しました?
もしかしたら右端の大事な部分切れてないですか?
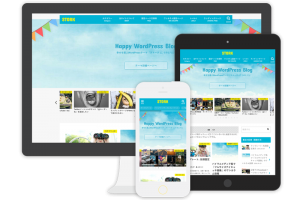
せっかくのレスポンシブテーマ使ってスマホ対応してるのに、テーブルがちゃんと表示されてないことに気づいて慌ててる人いないですか?
それ僕です・・・(´・ω・`)
僕の経験をもとにWordPressでのテーブルの使い方を見てみましょう。
WordPress標準のテーブル使ってPCプレビューだけで満足してた
それは前回書いた記事のこと。
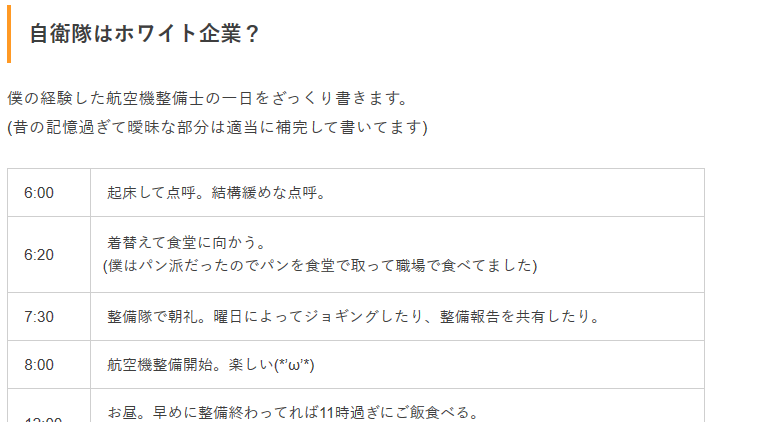
↑でテーブルを使いました。
途中のテーブルはプラグインのTablePressを使ったんですけど、標準機能のテーブルも使ってみたくなり後半のテーブルを通常通り利用したんですよ。
こんな感じで

ふむ。結構きれいに見えるものですね♪
記事が書けたことに満足。”公開ボタン” ポチー
レスポンシブテーマを使っている僕に何の不安もない。
スマホで見てみよう
公開して数時間後ふと書いた記事が気になりだす。

スマホスイー・・・


そして慌てて表示を修正することに。
解析編:標準搭載のテーブルを使うと裏(HTML)ではどうなっているのか
SEな僕としてはこうなってしまうと、中身(HTML)がどうなっているのか気になってしょうがなくなってしまいます。
HTMLを表示
僕が普段使っているブラウザはfirefoxです。これでソースを確認してみましょう。
“Clrl + Shift + I(アイ)”で「Web 開発ツール」を立ち上げます。これでHTMLの解析ができるようになります。(閉じる時も同じコマンドで♪)
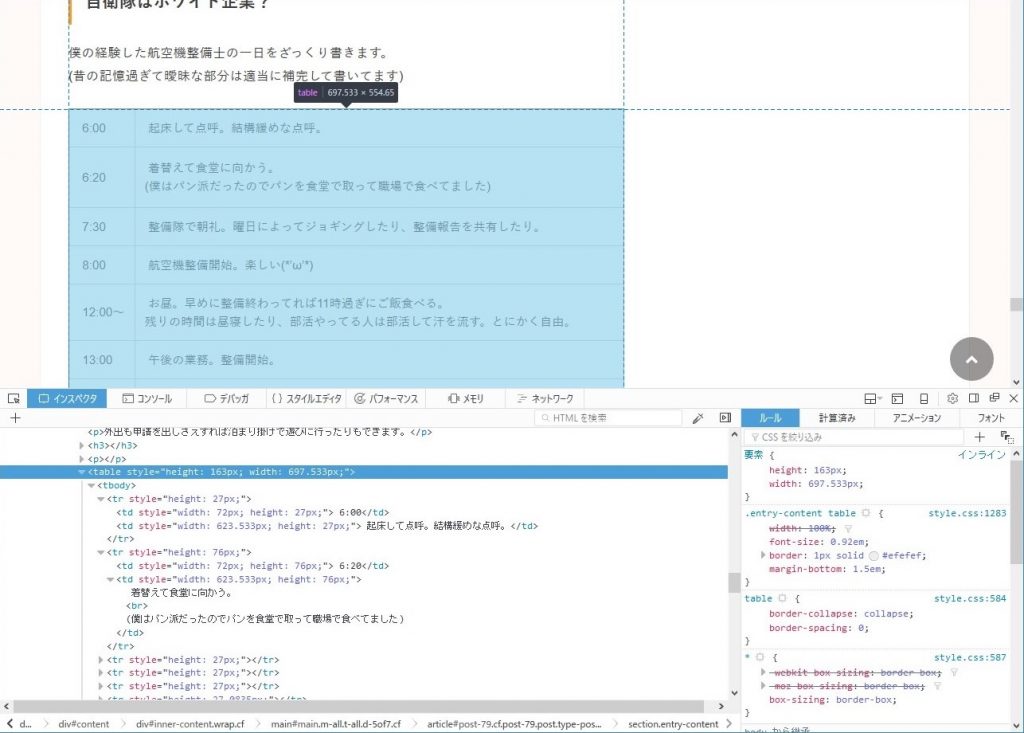
テーブルにカーソルを合わせてHTMLを見てみると・・・

<table style="height: 163px; width: 697.533px;"
注目すべきは
width: 697.533px
の部分ですね。

他の部分も見てみると・・・
<tr style="height: 27px;"> <td style="width: 72px; height: 27px;"> 6:00</td> <td style="width: 623.533px; height: 27px;"> 起床して点呼。結構緩めな点呼。</td> </tr>
テーブル内のすべての箇所で長さを直指定されていることがわかりました。
まぁよくよく考えてみれば、自分でテーブルをドラッグして長さ調整してますからね 当然っちゃ当然です。
解決編:テーブルをスマホ対応させるいくつかの方法
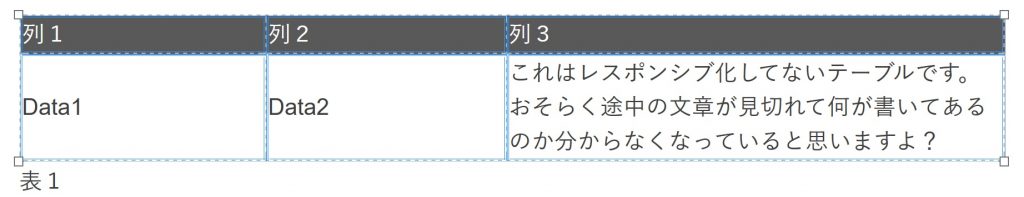
まず、レスポンシブ化していない表示領域いっぱいのテーブル(表1)を下記に用意しました。
ブラウザのウィンドウを縮ませるとテーブルが見切れてることが分かります。
| 列1 | 列2 | 列3 |
| Data1 | Data2 | これはレスポンシブ化してないテーブルです。おそらく途中の文章が見切れて何が書いてあるのか分からなくなっていると思いますよ? |
では、このテーブルをレスポンシブ化させましょう。
方法1:横幅をpxから%指定に変更する
まずテーブルの枠の外側にカーソルを置き、テーブル全体が指定されるようにドラッグしましょう。
[1]テーブルを選択してプロパティを表示
↓のように青線で囲われる状態(選択状態)になります。

この選択状態でビジュアルエディタメニューから
テーブル > 表のプロパティ
を選択します。 すると、テーブルの表示方法を詳細に指定できるウィンドウが立ち上がります。
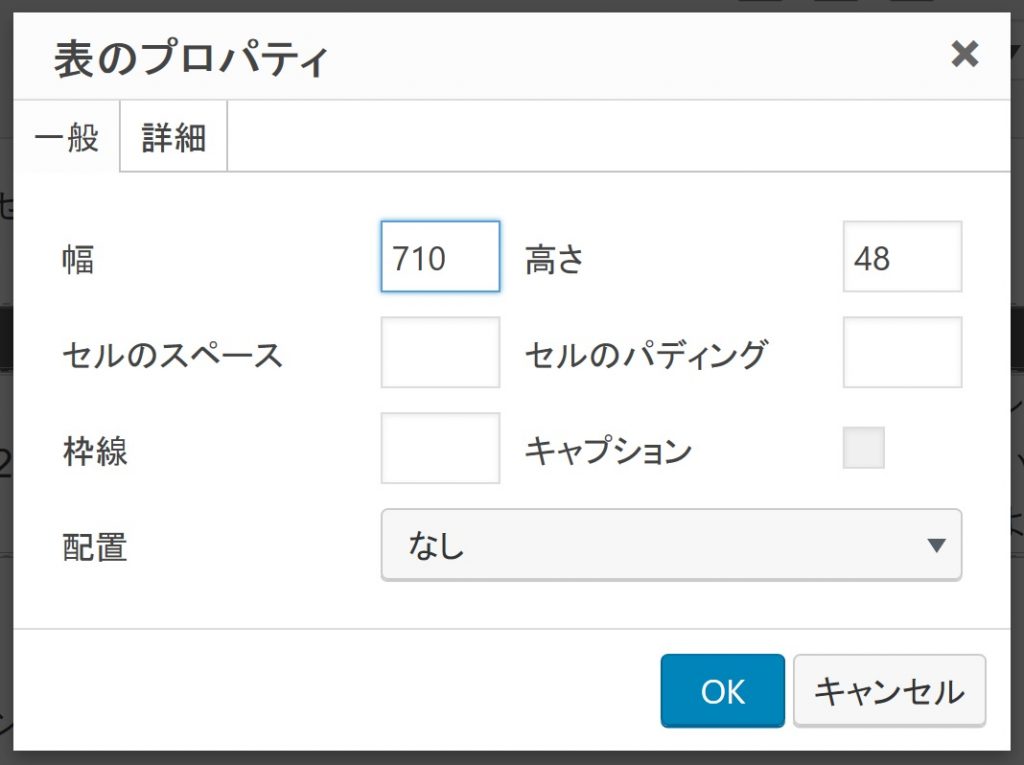
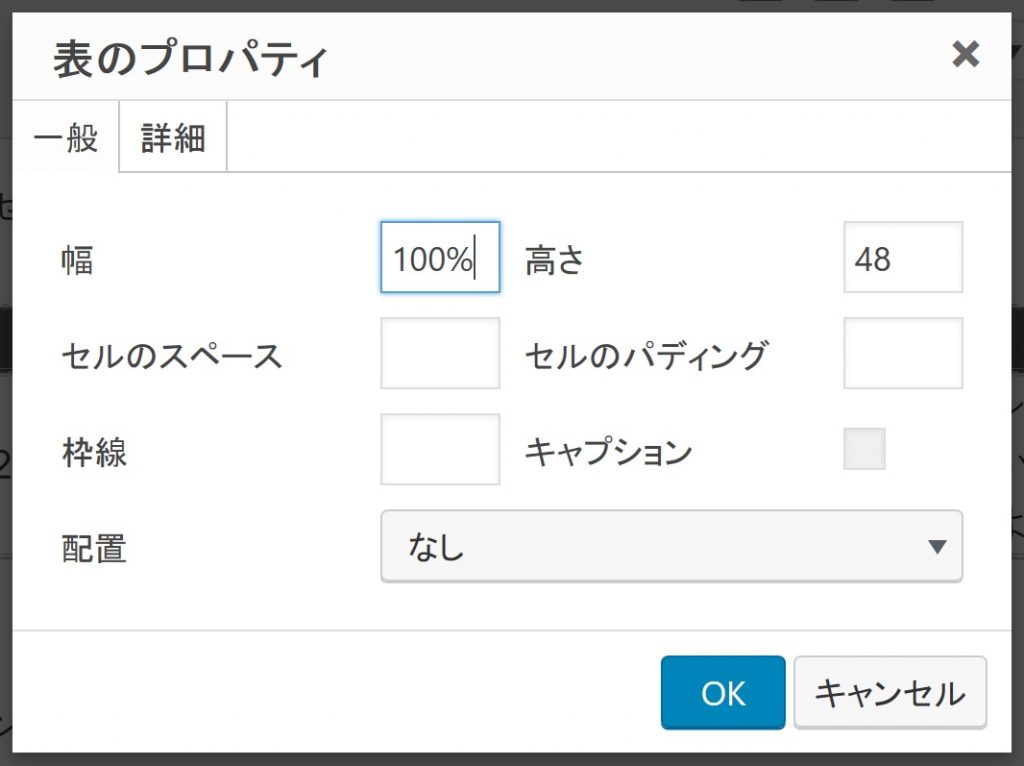
[2]テーブル幅を%で指定
プロパティ画面の「幅」にはpxで数値が指定されていると思います。

この部分を%で指定します。有効数値は1%~100%です。
ここでは画面いっぱいにテーブルを表示したいので100%で指定しています。

[3]レスポンシブ化できているかチェック
では画面で確認してみましょう。
下記の表2のようにレスポンシブ化できていれば成功です。
| 列1 | 列2 | 列3 |
| Data1 | Data2 | これはレスポンシブ化対応したテーブルです。ウィンドウを縮ませてもちゃんとここの文章が見えるはずですよ?? |
いかがでしたでしょうか。
テーブルを範囲選択してプロパティで幅を%指定に変えるだけです。
めっちゃ簡単♪
おそらくテキストエディタが使える人はおのずとやり方がわかると思うので(笑)
方法2:標準テーブルを使わずプラグインを使う
いくつかテーブル用プラグインはあるのですが、僕が使っているプラグインを1つ紹介します。
TablePress

言わずと知れたテーブルプラグイン。
WordPress管理画面から
プラグイン > 新規追加
”プラグインの検索”フォームに「TablePress」と打ち込むとすぐに出てきます。インストール&有効化して完了。
使い方は・・・もうほかのサイトで散々書かれているので割愛しておきます(笑)
下記が作成したテーブルです。
| 列1 | 列2 | 列3 |
| Data1 | Data2 | これはプラグインで作ったテーブルです。表を作るだけで何もしなくても勝手にレスポンシブ化されたテーブルになります♪ |
これは別画面であらかじめテーブルを作っておいて
[table id=3 /]
上記のようなショートコードという機能を使って呼び出しているだけです。
これだけでレスポンシブ化されたテーブルが出来上がります。
他にも、交互に行の色を変えたりマウスオーバーでハイライト表示させたり見やすく表示できる機能がデフォルトで搭載されています。
表の見た目は”sytle.css”で変えられるので自由度も高いです。
まとめ
今回は2つの方法でテーブルをレスポンシブ化してみました。
使い分けとしては
単純な見た目のテーブル
→WordPress標準搭載のテーブル
結合やデザインにこだわったテーブル
→TablePressプラグイン
でいいかなと思っています。あとはお好みでって感じですね。
レスポンシブ化されたテーマを使っているのであれば、スマホユーザーの為にもテーブルを見やすくしてはいかがでしょうか♪