多少技術屋っぽいことしなきゃなと思ってCSS (editor-style.css) について書きます。
今回はWordPressテーマの「ストーク」に関する記事なので、「ストーク」テーマを使っていない人はちょっとつまらないかも(´・ω・`)?
ただ、ストーク使いの人じゃなくても、エディタ用CSS(editor-style.css) を使っていない人はその凄さに幸せになれるかもしれないので、知っておくだけでも損はしない内容です♪
ストーク使いの方はおめでとう、ちゃんとコピペでOKにしてますよ!お楽しみに!
WordPressテーマ 「ストーク」って何?
ってのは前回の記事を見ていただければと思います。
デフォルトのビジュアルエディタってちょっとイケてない?
いくら使いやすくておしゃれな「ストーク」でも、ビジュアルエディタはドノーマルです。
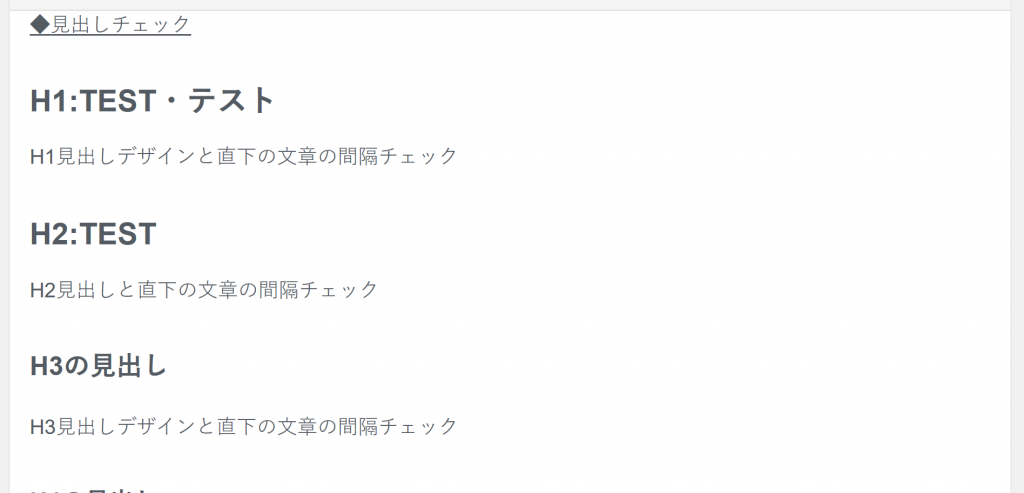
普通に見出しを書いてもこんな感じになると思います。

慣れてればいいのかもしれませんが、実際の見た目が全然違うと
- 記事を書くも実際の見た目が気になる
- 下書き保存
- プレビューで確認
- エディタに戻って記事を書く
- 1に戻る
このループに陥ると思うんですよ。
僕は見た目が違うだけで記事書くモチベーションが下がりますからね(笑)
ビジュアルエディタ用CSS
じゃぁビジュアルエディタ用のCSSを適用するとどうなるの?
ってことですが・・・
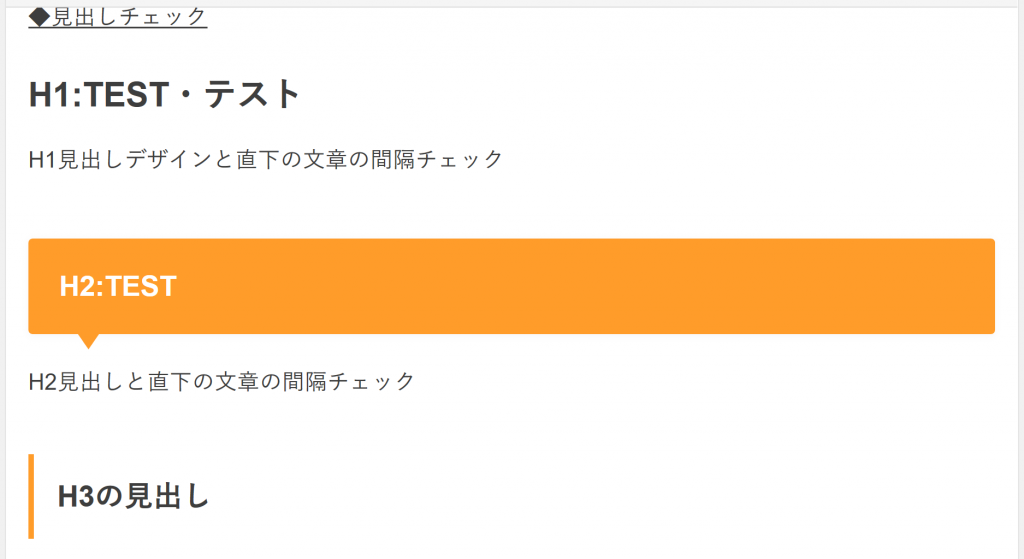
↓こうなります♪

めっちゃ見やすい!書きやすい!!!
pタグやimgの間隔まで再現しています。
もう十分この凄さがわかりましたよね。
皆さんもお使いのビジュアルエディタがこれくらいになってくれた方がいいですよね?・・・いいと言ってくださいね?(´・ω・`)
ビジュアルエディタ用CSSの実装方法
では実装方法に移ります。
前提条件
今から説明するCSSは「子テーマ」を設定済みの方を対象としています。
逆を言えば「子テーマって何?」って人は危険です。ちゃんと勉強してからにしましょう。
まだ子テーマを設定していない方は、公式ページに「ストーク」子テーマファイルのダウンロードや設定方法が記載されているのでそちらで設定してからにしましょうね。
ざっくり流れを説明します。
- functions.phpに”editor-style.css”を使うことの記述
- PCに editor-style.css の空ファイルを用意
- editor-style.css に後述するCSSの内容をコピペ
- 自分のカスタム用カラーを設定
- editor-style.css を利用しているサーバーの「子テーマ」にFTP転送
- ビジュアルエディタで確認
一応空ファイルを転送して、WordPress内のエディタにコピペって方法もあります。そこはお任せで。
当然ながら、WordPressのカスタムは自己責任でお願いしますね!
1. functions.phpに”editor-style.css”を使うことの記述
これがないと”editor-style.css”を書いても適用されません。
下記の一文をfunctions.phpに追加しましょう。
/*-------------------------------------------*/
/* ビジュアルエディタ用CSSの有効化
/*-------------------------------------------*/
add_editor_style("editor-style.css");
functions.php の修正は、
- 修正してから後半のファイルと一緒にFTPアップロード
- WordPressから「外観 > テーマの編集」で直接修正
のどちらでも構いません。
2. editor-style.css の用意
お使いのPCに「editor-style.css」の空ファイルを用意してださい。
「Mery」「sakuraエディタ」「Brackets」等のお好きなエディタでどうぞ♪
3. CSSにコピペ!
先ほどの「editor-style.css」に下記をコピペしてください。
4. 色をちょこっと変更
ここからはご自身のカスタム次第で変わる部分です。
少なくとも見出しの色とかは僕のようにオレンジではないと思うので・・・
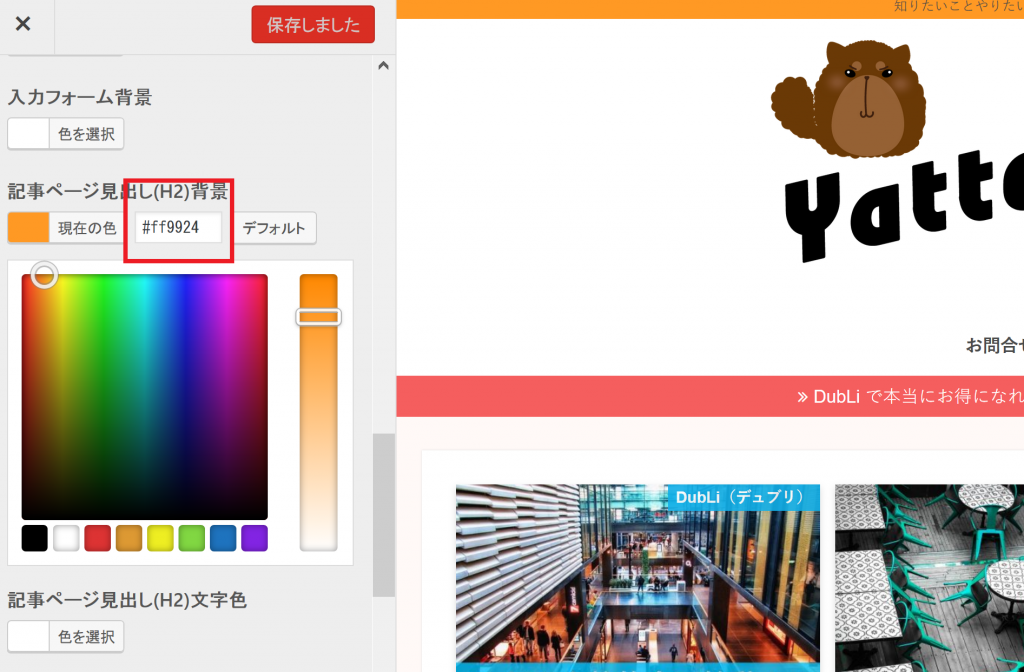
色を決定している”#ff9c2a”(見出しのオレンジ色)や”#ffffff”(見出しの文字色:白)等はご自身の「ストーク」のカスタムした色に適宜変更してください。
色のコードがわからん!って人は ↓ のようにカスタムする時に指定してるやつです♪

5. CSSファイルの転送
コピペした「editor-style.css」をお使いのサーバの子テーマディレクトリに転送しましょう。
FTPソフトを使った転送方法
などがあります。
※FTPソフトは「FTPソフト Mac(Windows)」といったキーワードで検索すれば無料・有料含めてさまざまなものが紹介されていますので、お好みのものを探してみて下さい。
FTPソフトを使わない転送方法
何かしらの事情でFTPソフトが使えない場合は、サーバーの管理画面からファイルをアップロード(ダウンロード)する方法があります。
※対応していないサーバー会社もあります。わからない場合はお使いのレンタルサーバーのサポートにお問い合わせ下さい。
6. 動作確認
WordPressのビジュアルエディタで実際に「見出し2」や「見出し3」を使ってCSSが反映されているか確認しましょう。
その際はスーパーリロードをする必要があります。
補足
ここまで書いて思い出したのですが、「ストーク」って見出しのデザインを3種類選べたんですね。
今回のCSSは僕が利用している「吹き出し風」のやつだけ実装してます。
なので、見出しデザインを
- 「シンプル(デフォルト)」
- 「ボーダー」
にしている方は強制的にビジュアルエディタの見出しデザインが「吹き出し風」になってしまうことをご了承ください。
もちろん、実際の記事は皆さんが選んだ見出しになりますからね!
エディタ用CSSおすすめだよ
いかがでしたでしょうか?
ビジュアルエディタが華やかになりましたか?
ビジュアルエディタ用CSSを適用することで、記事の作成スピードが格段に上がるはずなので「ストーク」使いの方はぜひともおすすめします♪
もちろん「ストーク」テーマじゃない方も「editor-style.css」にお使いのテーマのスタイルを記述することでビジュアルエディタのデザインを変えることができるので、上記のCSSのソースコードを参考にしてみてください。














[…] >>ストーク使いに捧ぐ!ビジュアルエディタを実際の記事の見栄えで書けるCSS作ったよ! […]