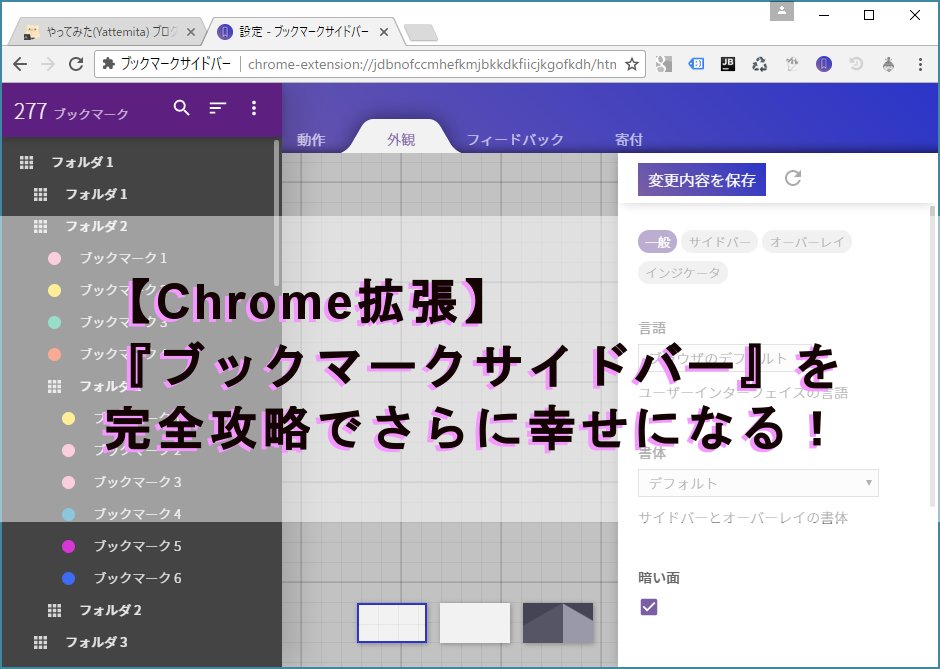
こちら↓で紹介した大好評なChromeブラウザ用の『ブックマークサイドバー』ですが
そういや、ダウンロード数(ユーザー数)ってどうなったんだろとふと拡張機能のところに見に行ってみました。


それが・・・


ふぁっ!????
17,000人オーバー!???
まさかのユーザー数が役20倍・・・5桁まで上がっていました・・・。
すげぇ。

ちなみに、以前は『Bookmark Sidebar』いう名前の拡張機能だったので英語名で紹介していましたが、日本語対応となって名前も『ブックマークサイドバー』になったので、以降は日本語名の『ブックマークサイドバー』を使って説明していきますね。
知ってると絶対幸せになれる『ブックマークサイドバー』の利用方法!
さて、今回は『ブックマークサイドバー』の使い方をマスターしてもっと高速にブラウジングを楽しもうという内容です。
『ブックマークサイドバー』の拡張機能を導入したあなた、
- ブックマークの順番を『ブックマークサイドバー』内で入れ替える
- ブックマークしたいサイトを『ブックマークサイドバー』に直接登録
- フォルダやセパレータ(区切り)を差し込んで見やすくする
- 『ブックマークサイドバー』をキーボードで高速呼び出し
この中で気になったもの、知らなかったものはありますか?

では、一つ一つ見ていきましょう!
『ブックマークサイドバー』内で順番を入れ替え
まずは初級編から。
『ブックマークサイドバー』は基本的に順番がロックされていて変更をすることが出来ません。

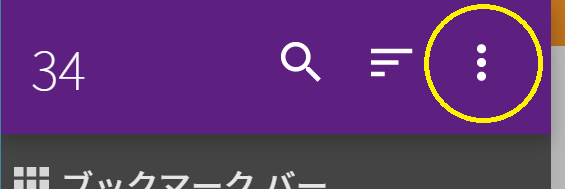
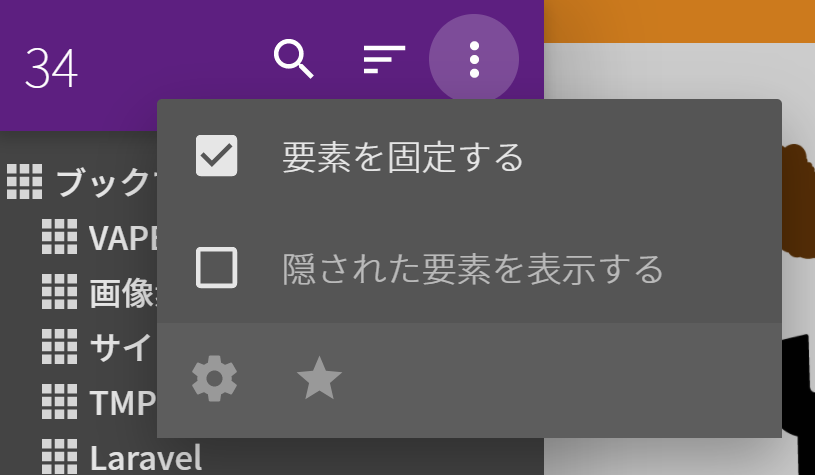
これを解除するには、『ブックマークサイドバー>三点メニュー』をクリックして、“要素を固定する”のチェックボックスを解除します。


すると・・・

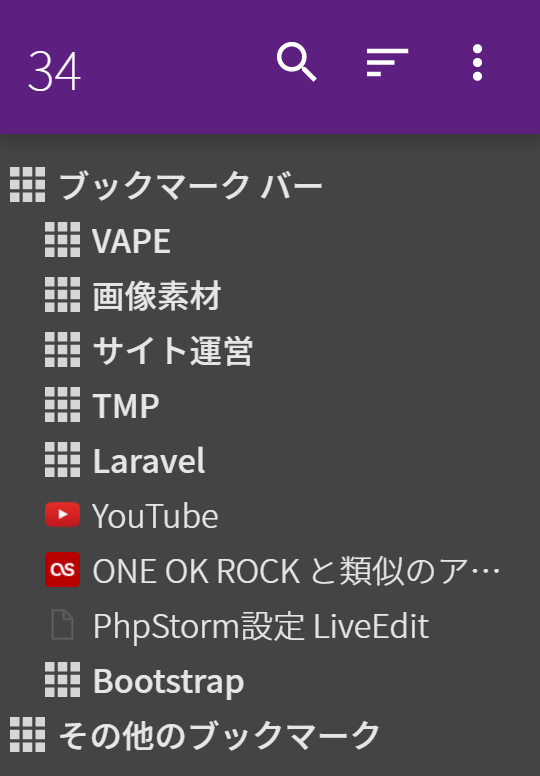
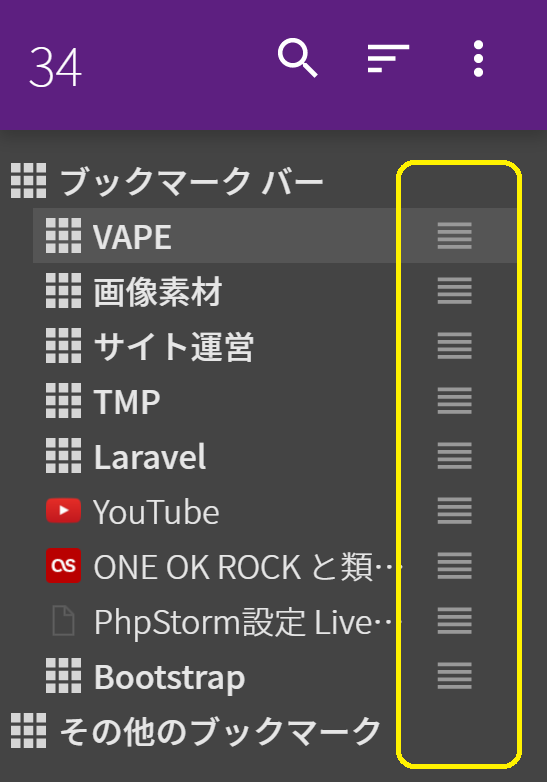
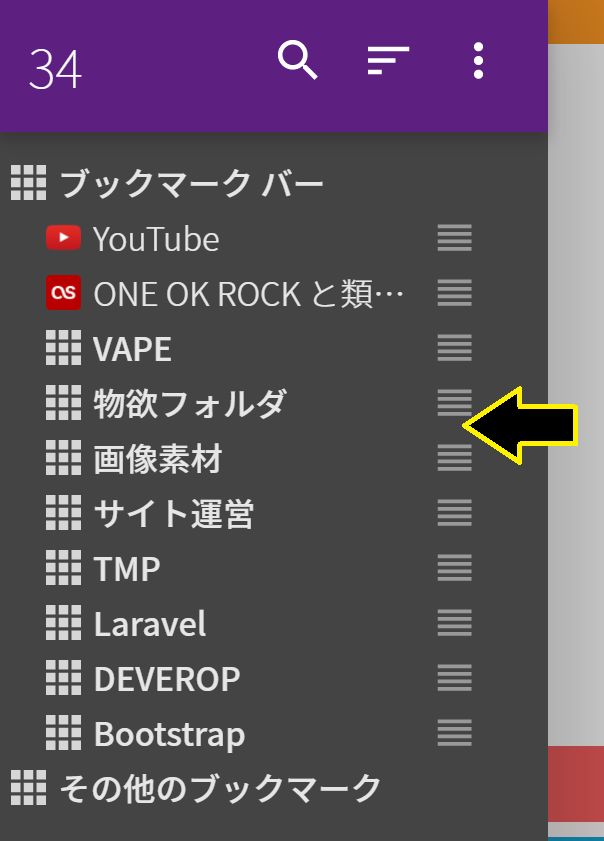
ブックマークの項目右側に4本の横線が出てきます。これが移動が可能になったサインです。
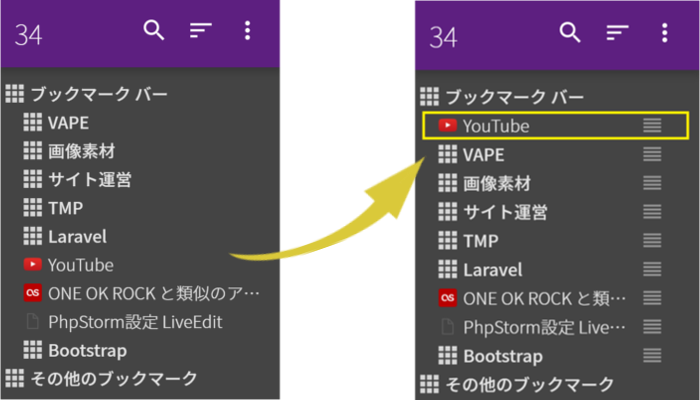
あとは自分の好きなように項目をドラッグ&ドロップすることで順番を変更することが来ます。もちろん、目的のフォルダ内にドロップすると階層を変えることもできます。
とりあえず、YouTubeの項目を一番上に持ってきてみました。


キャンセルをする場合
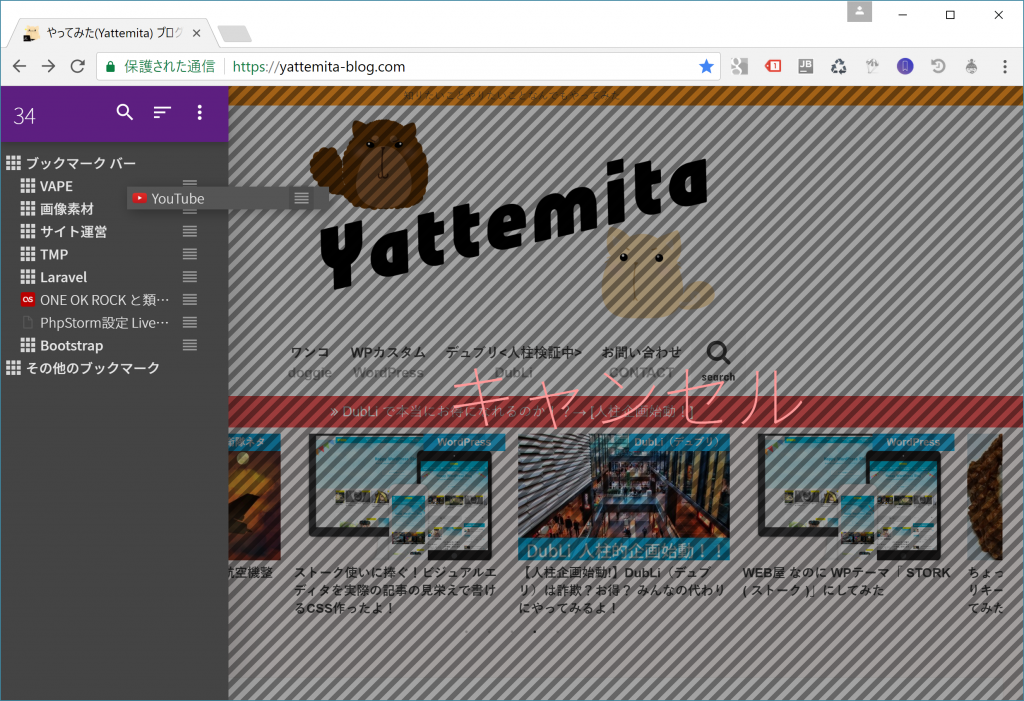
順番変更時にキャンセルする場合は、元の位置にドラッグで戻すのは面倒ですよね?
その場合は、『ブックマークサイドバー』枠外に”キャンセル”という文字が書かれているエリアが存在するのでそこにドロップすると順番変更をキャンセルできます!(コレ地味にいい機能♪)

設定後はロックをどうぞ
意図しない順番変更をしないために変更後は再度ロックしておくことをおすすめします。
ブックマークを直接『ブックマークサイドバー』に登録
ブックマークを登録する際に、Chrome純正の『ブックマークマネージャーを』使ったりしていませんか?

もしかしたら知らない人結構いるかもしれません・・・( ゚Д゚) 説明していきます!
URLをドラッグ&ドロップできる箇所
今回の説明は、URLをドラッグできることが条件なので、URLのドラッグが出来ない方に先にその方法を説明します。全然余裕って方は、ここを読み飛ばしてください。

上記URLの文字列部分はクリックしても編集状態になるため、ドラッグは出来ませんね。
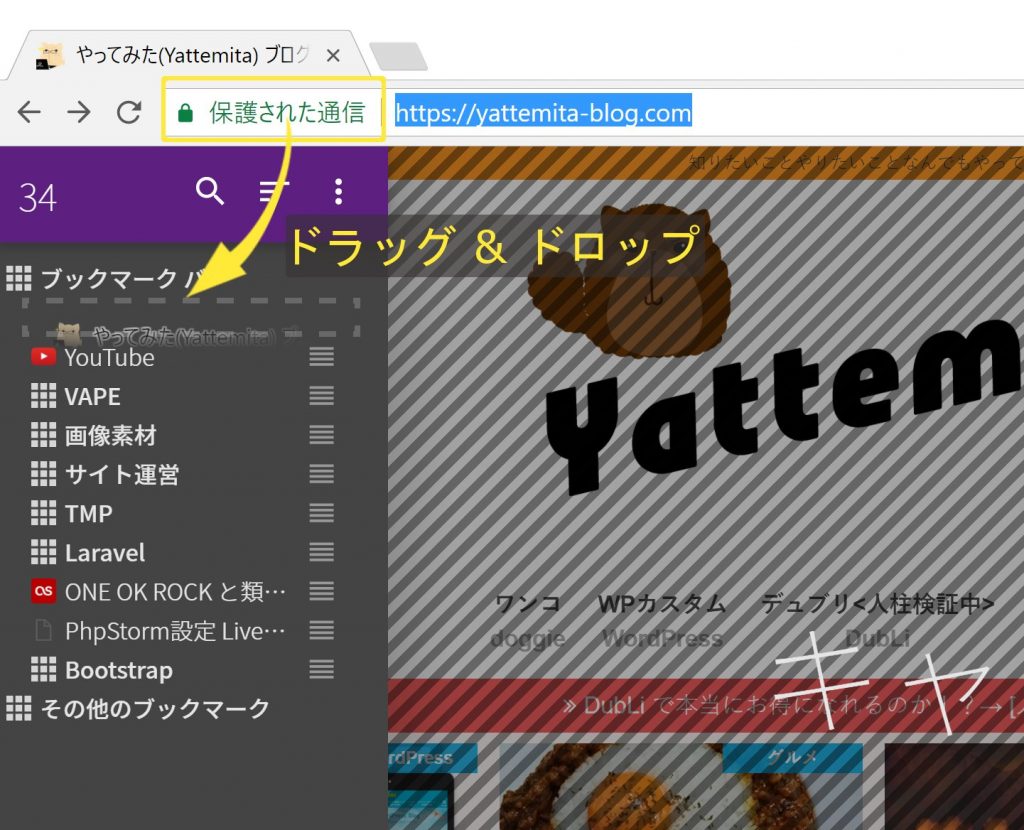
方法1:「サイト情報」部分
あまりクリックすることのない部分。「サイト情報」部だとドラッグすることが可能です。
サイト情報部とはサイトによって2種類あるのですが、私のサイトのようにSLL通信(暗号化通信している)URLの場合だと「保護された通信」がそれにあたります。

SSL通信ではない通常のURLの場合は、URL左の丸で囲まれた”i”マークの部分です。

方法2:URL全選択状態
あとは、URLを全選択状態にして、ドラッグするという方法。

上記2パターンの方法でURLのドラッグが可能です。ただ、「URL全選択状態」にしてドラッグするのは2手順が必要なので、1発でドラッグできる「サイト情報」部分をドラッグするように癖をつけましょう。
URLをドラッグ&してブックマーク登録!
さぁ本題に戻ります。URLのドラッグの話をしたので、感の良い方はもう分かったと思います。そう、URLをドラッグしてそのまま『ブックマークサイドバー』のトグル(黒い帯)の位置まで持ってくればいいのです♪
あとは好きな位置にドロップするだけ。

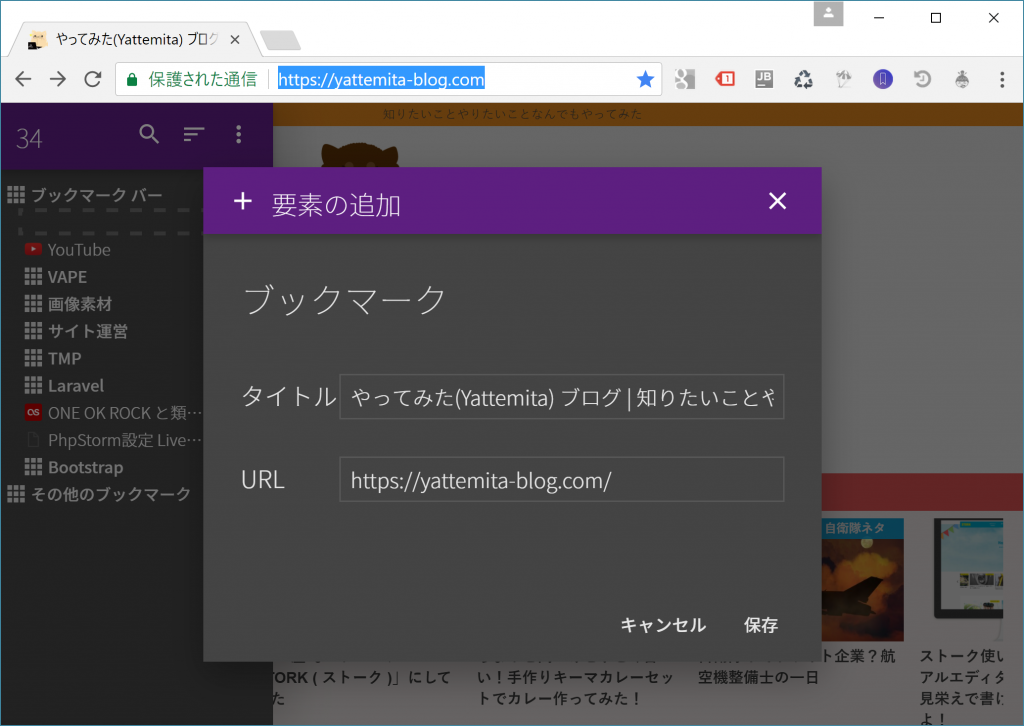
するとこのようなサブウィンドウがでるので、『保存』を選択しましょう♪

これで登録完了です!

登録したブックマークの名前を変えたい・消したい場合は?
ドラッグ&ドロップしてブックマークを登録したものの、名前が分かりづらい等で自分独自の名前をつけたい、もしくは削除をしたいという場面が出てくると思います。
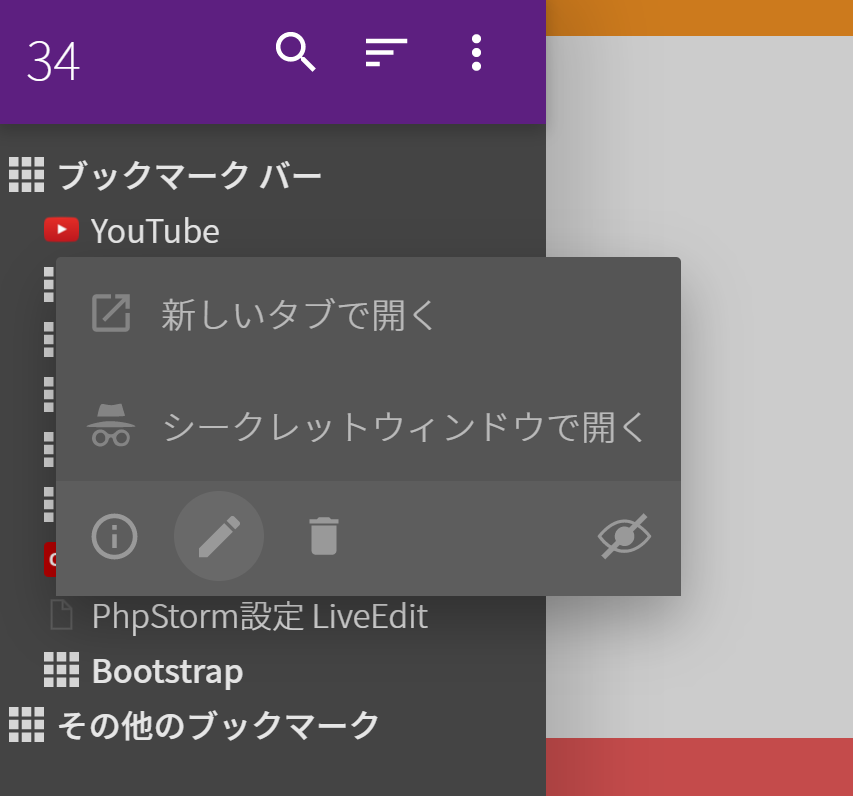
その場合は、『ブックマークサイドバー』を開いて、対象のファイル(もしくはフォルダ)を右クリックしてください。

できることは下記の通り。
- 新しいタブで開く
- シークレットウィンドウで開く
- ブックマーク情報を表示(閲覧数など)
- 名前の編集
- ブックマークを削除
- サイドバーから隠す(非表示)
フォルダやセパレータを追加して見やすくする
ブックマークが大量になってくると、見づらくなって目的のブックマークを探すのにも時間がかかってしまいます。
それを解消するのが、フォルダやセパレータ(区切り線)です。
『ブックマークサイドバー』にはフォルダは当然のこと、セパレータの差し込みも可能となっています。もちろん、『ブックマークサイドバー』から直接設定可能です。
編集メニューの出し方
まず、『ブックマークサイドバー』から編集メニューを出します。
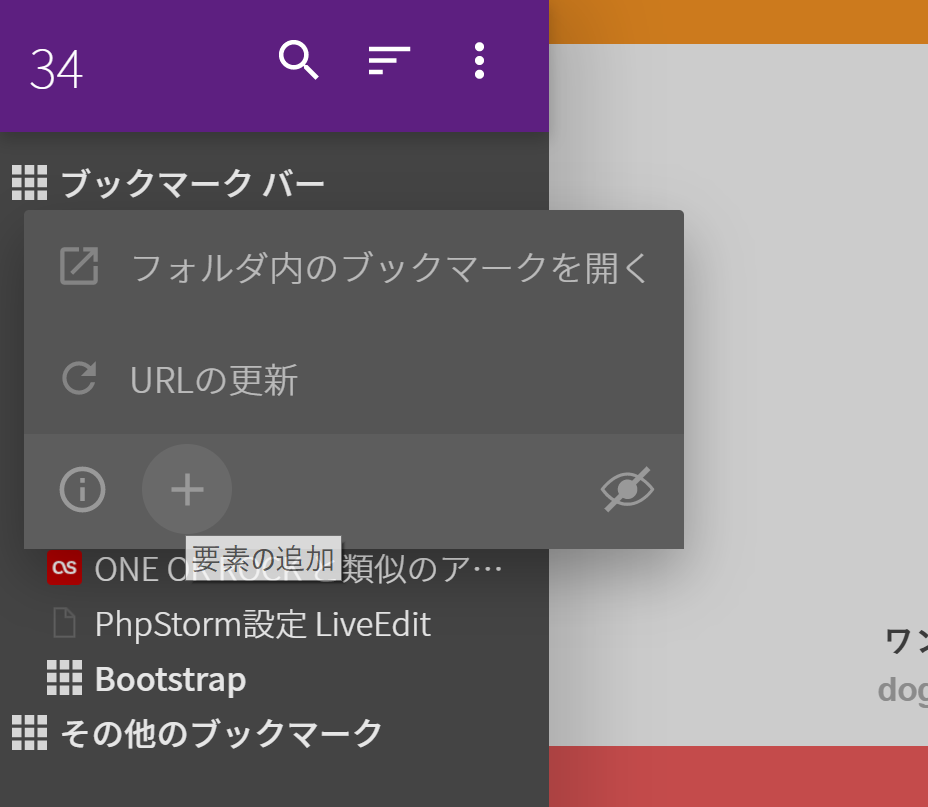
『ブックマークサイドバー』の“ブックマークバー”のフォルダに対して右クリックをしてください。

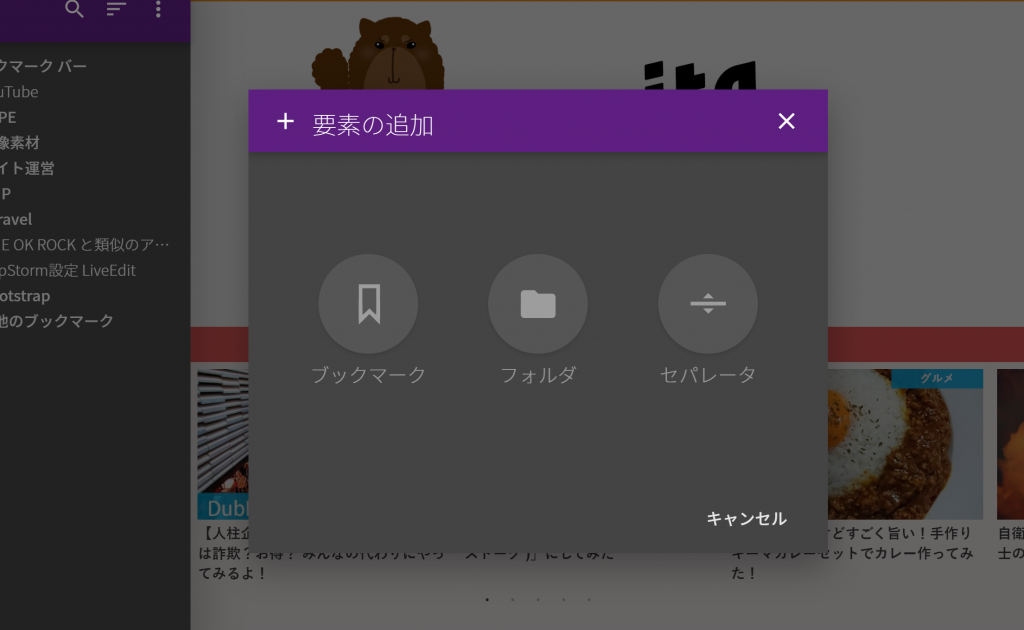
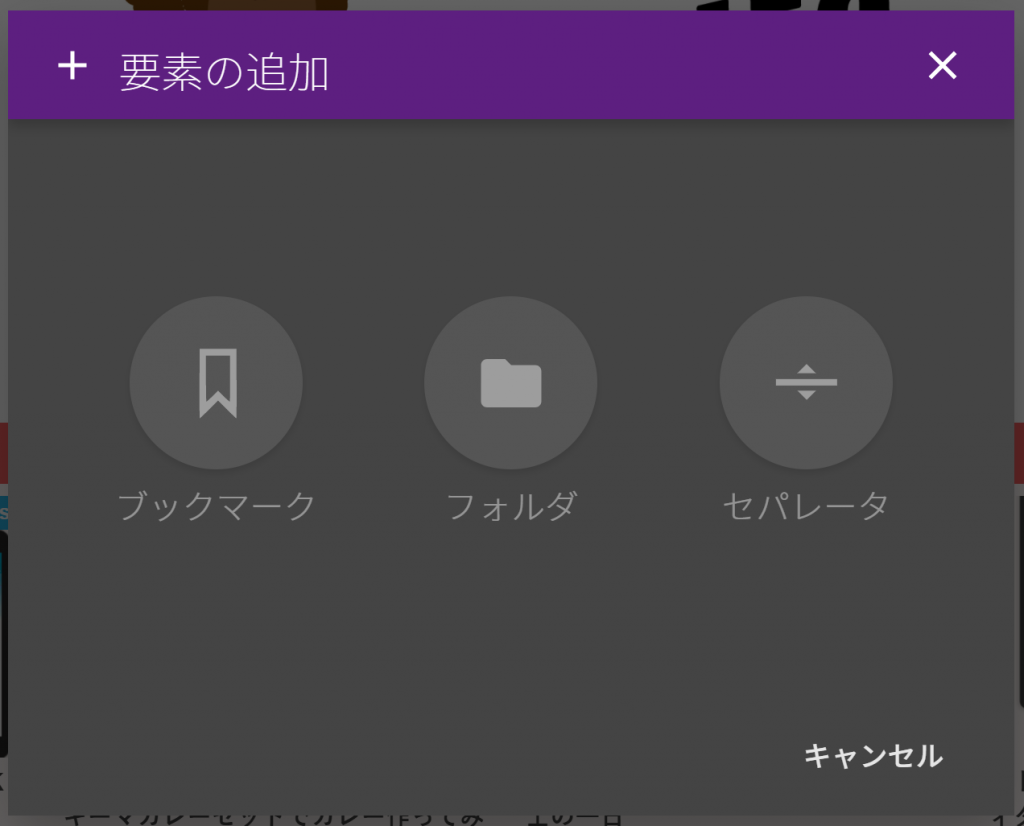
ここで、”+マーク(要素の追加)”をクリックしてください。↓のような画面になります。

各機能は以下の通り
- ブックマーク・・・ブックマークの追加が出来ます。
- フォルダ・・・フォルダを追加します
- セパレータ・・・セパレータを追加します
ブックマークの追加に関しては、前項で説明した方法の方が早くて簡単なので、ここでは説明を省きます。
フォルダを追加
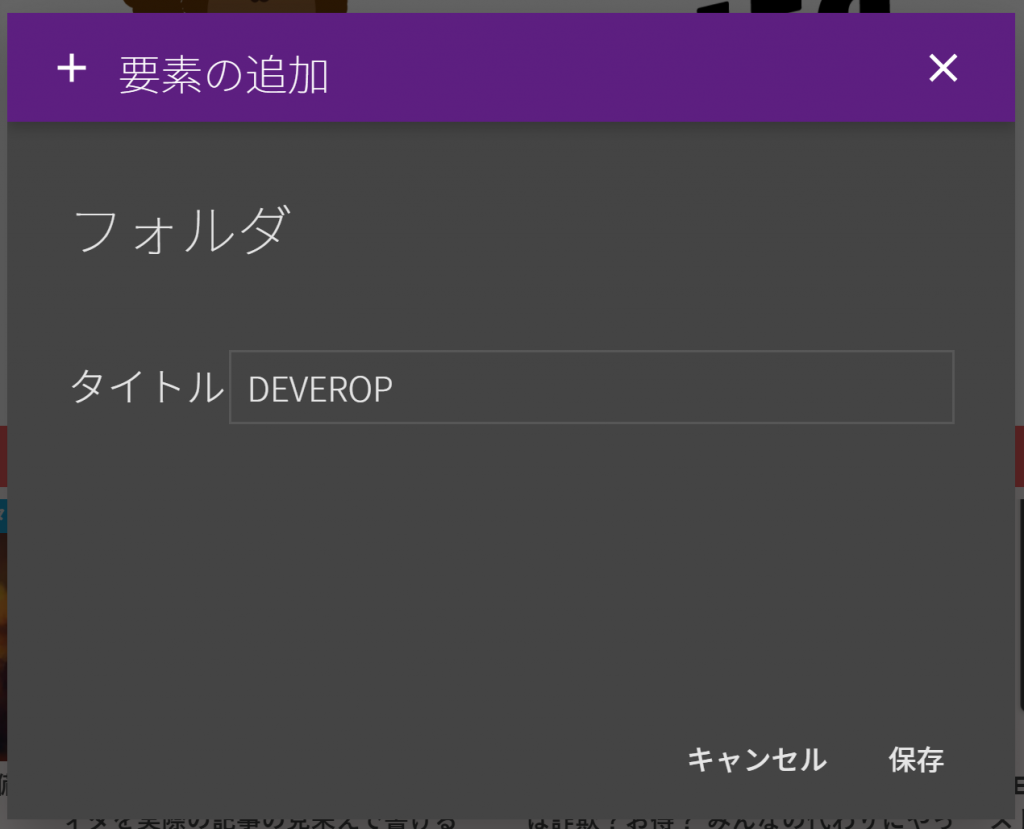
適当にフォルダを追加してみます。

「保存」を押すとOK。

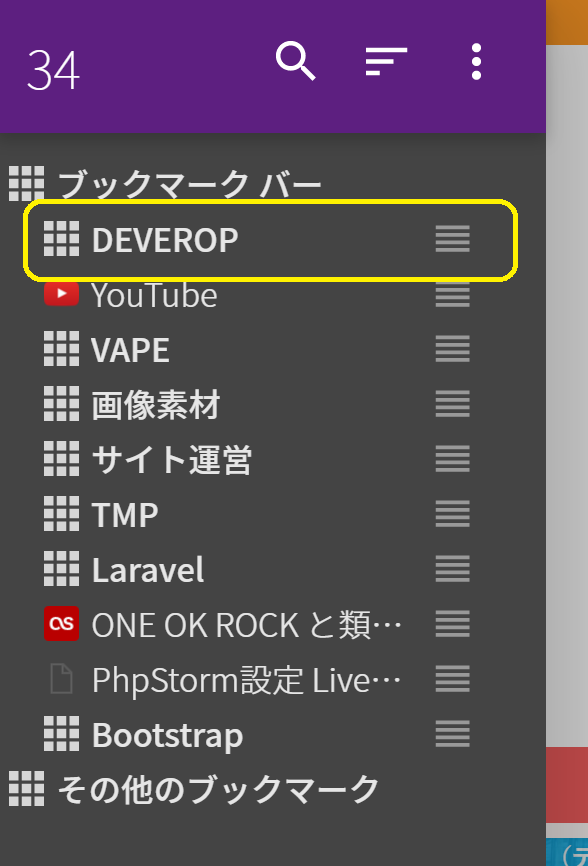
追加されました!
セパレータを追加
セパレータの使用例として、分かりやすくするために「プライベート用」と「仕事用」の境界線を付けたいと思います。
いろいろとフォルダを追加したり順番を変更して境界線を入れる準備をします。

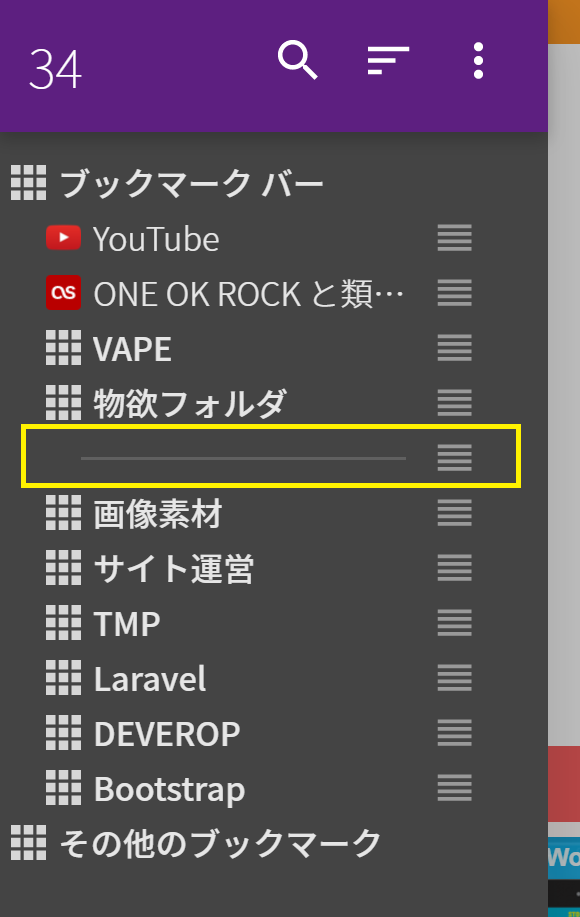
↑の矢印の部分にセパレータを設定したいとします。先ほどと同様、セパレータを追加するところまで進み、セパレータボタンをクリックしましょう。

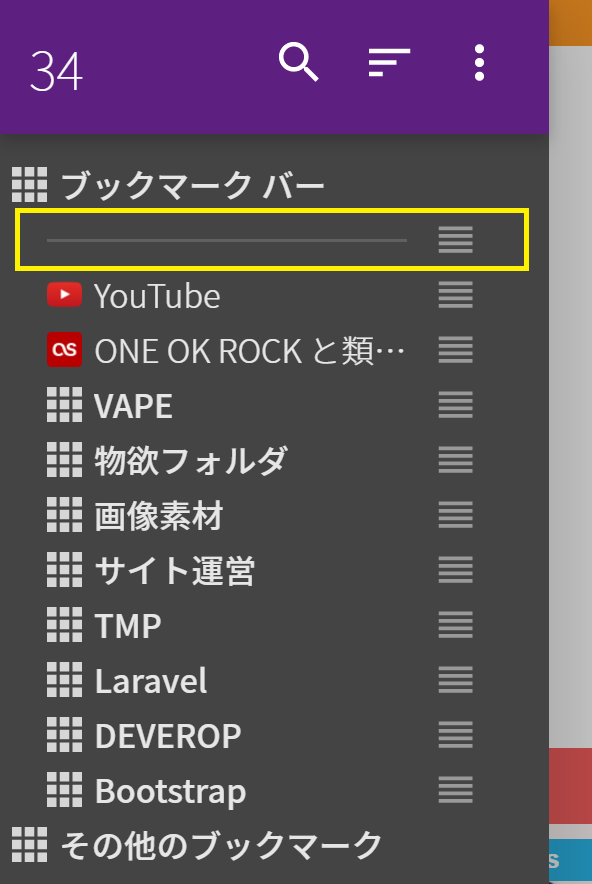
すると、「ブックマークバー」フォルダ内最上部にセパレータが追加されました。

目的の場所にセパレータを移動させます。

これで「プライベート用」と「仕事用」の境界線を設定することが出来ました♪
『ブックマークサイドバー』をショートカットキーで呼び出す
『ブックマークサイドバー』を最速で呼び出す方法は、マウスクリックではなくショートカットキーです。
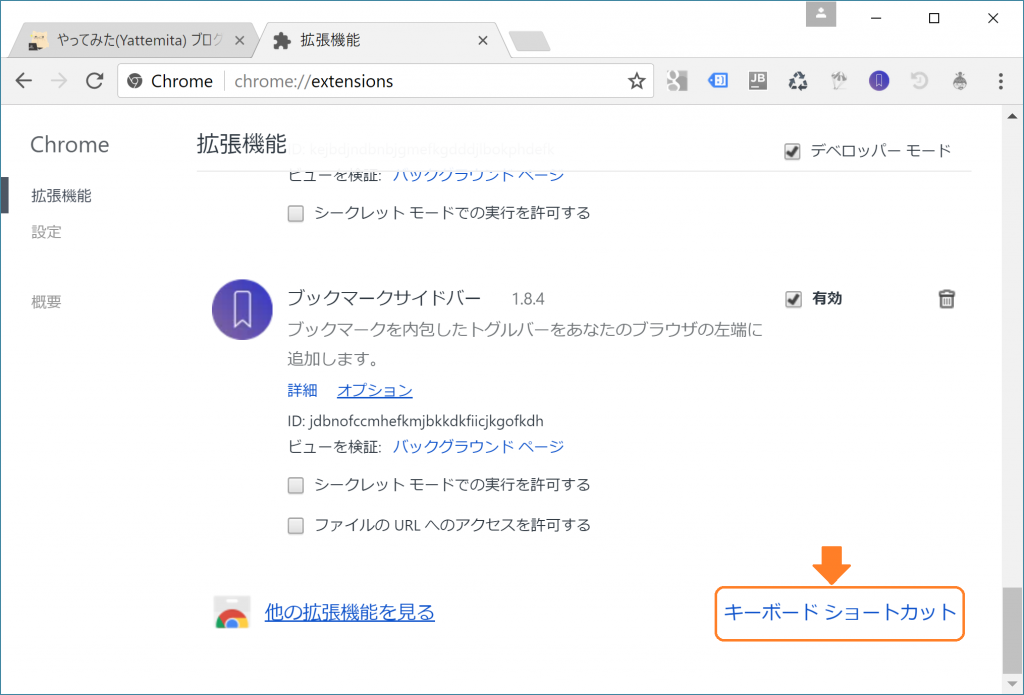
Chrome:キーボードショートカット
『Chromeブラウザの3点メニュー>設定>拡張機能』の一番右下に”キーボードショートカット“のリンクがあります。そこをクリックしましょう。

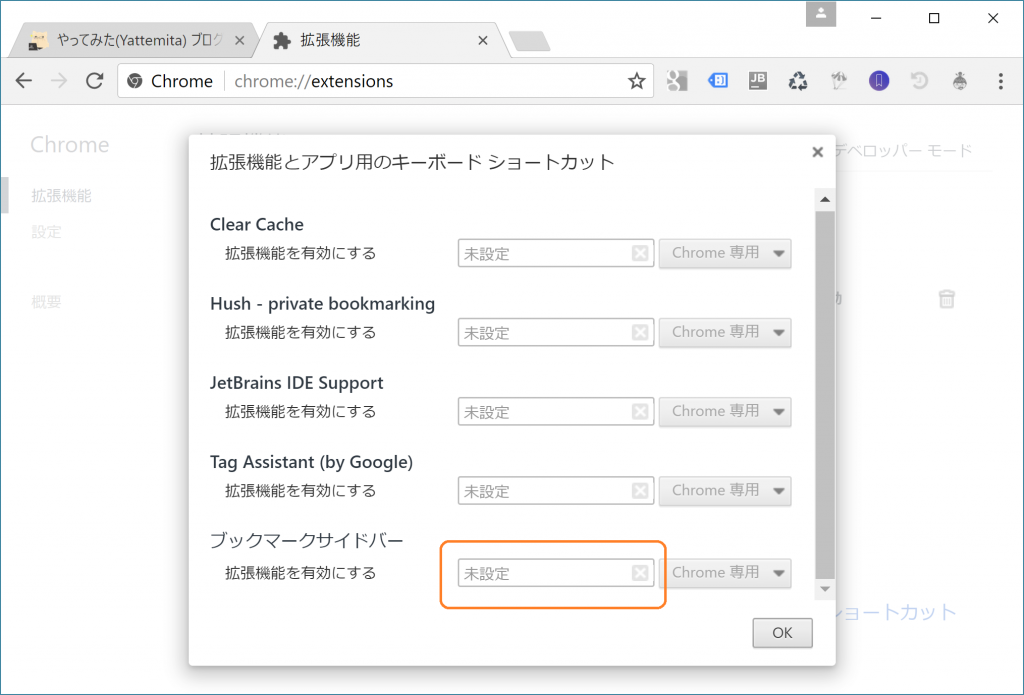
すると、↓のような各拡張機能に対するショートカットキーを設定できる画面が表示されます。

『ブックマークサイドバー』の右のテキストボックスに呼び出したいショートカットキーを設定します。
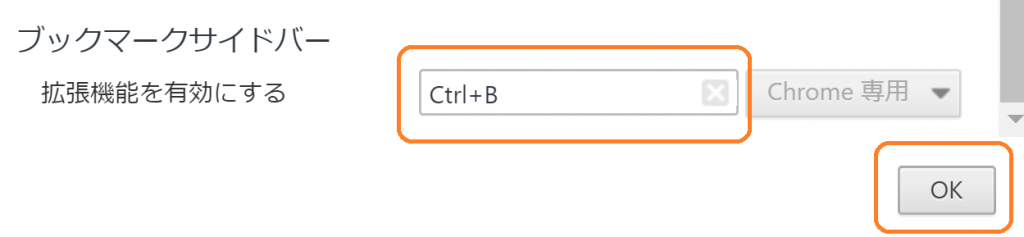
ブックマーク(BookMark)の”B”ということで、私は”Ctrl+B“を設定しました。設定後はOKボタンで確定しましょう。

設定が完了したので、実際にショートカットキーをキーボードで押して『ブックマークサイドバー』を呼び出してみましょう。

これであなたも『ブックマークサイドバー』マスター♪
ここまで読んで頂いてありがとうございます。丁寧に説明したらとんでもない文章量になってしまいました・・・・。
ただ、今回の説明を理解して実践すれば『ブックマークサイドバー』の機能をほぼ100%使いこなせているということになるので、あなたはもうブックマークサイドバーマスターということになりますね♪
Chromeを使ってる方で『ブックマークサイドバー』をまだ知らない方もいらっしゃると思います。よろしければSNS等でこの記事を拡散していただけると幸いです_(:3 」∠)_

















記事の広告が紛らわしくbookmark sidebarではなくmetrohotspot toolbarというよくわからないアドオンのインストール画面に飛ばされました
コメントありがとうございます
広告が紛らわしくて申し訳ございません。
今回の『ブックマークサイドバー』に関してはGoogle Chromeブラウザ用の記事ですので、
他のブラウザから訪れた場合に誘導することが出来ない為ダウンロード画面への遷移リンクは設けておりません。
また、ご指摘いただいてありがとうございます。
「metrohotspot toolbar」関連の広告が出ないように設定を施しました。
他にご覧になっている方も、もし妙な広告が表示された場合はご報告いただけると対象広告の削除をさせていただきます。
よろしくお願いいたします。
僕は今、iPhoneのSafariのブックマークとChromeのブックマークをiCloud経由で同期して使用しています。
れいじーさんの記事を読んでブックマークサイドバーを使用してみたのですが、Chrome純正ブックマークとは同期されず、独立した別のブックマークのようになってしまいました。
ブックマークのインポート・エクスポートという項目は見つけましたが、これは一度保存したファイルを用いる為、リアルタイムでの同期はできないように思えます。
れいじーさんはこの記事のブックマークへの追加の所で、「純正のブックマークマネージャーを使ってブックマークに追加していませんか?」とおっしゃっていましたが、純正のブックマークマネージャー““でも””追加できるということは、ブックマークサイドバーは純正ブックマークと同期しているのでしょうか?
もしそうであれば、その同期のやり方を教えて頂きたいです。
初歩的な質問かもしれませんが、よろしくお願いします。
涼鈴さん コメントありがとうございます!
まずご質問に回答すると「ブックマークサイドバーは純正ブックマークと同期している」という認識で良いと思います。
・・・というか、涼鈴さんの状況と照らし合わせると、
「ブックマークサイドバーは純正ブックマークでしか同期できない」
と言えるのではないかと思っています。
となると、iCloudで同期したブックマーク ≠ Chrome純正ブックマークなのではないかと思われます。
ここは検証していないので何とも言えませんが、涼鈴さんに報告いただいた”別物のブックマークとして扱われている”という時点でそういうものだと認識しています。
(歯切れの悪い回答で申し訳ないです)
ブックマークサイドバーの行間を詰めることは出来るのでしょうか?
みゆきさん コメントありがとうございます♪
(返答遅れまして申し訳ございません)
行間ですが、詰めることできますよ(/・ω・)/
設定画面を開き、”外観>サイドバー”を選択
「ブックマーク行の高さ」で行間を調整できます。
お試しあれー(*´ω`*)
サイドバーの詳細な解説、とてもありがたいです!
べんぞ~ブックマークとどちらにしようかと思案中ですが、
このサイドバーで一つわからないことが。
常に左に開いたままにする方法があるのでしょうか?
デスクトップPCの場合は画面も広いため、
これが見え隠れすることがかえって違和感があるので
常に置いておきたいのですが、どうしても方法がわかりません。
確か以前はできたような気がしたのですが。。。
もしよろしければぜひお教えいただけると嬉しいです。
milkyままさん コメントありがとうございます!
オープン状態で固定ですか…私もできるかと思っていろいろオプション詳細を調べてみたのですが見当たりませんね(;´・ω・)
・・・と、結果が分かった瞬間このサイドバーの特性を考えたら、そもそも無理かもしれません。
このサイドバーはレイヤー(層)になっており、
見ていたサイトの上の層にサイドバーが出現する仕様であるため、
サイドバーがそのサイトを覆ってコンテンツが見れなくなるんです。
という事を考えると、常時開いておくというのはおそらく仕様に反したものなのだろうと思います。
常時開くサイドバーとなると、
それこそ”べんぞ~ブックマーク”等になるのではないでしょうか。
また何か情報があれば共有しますね♪